Miroのフレーム機能の挙動を把握する
Miroで多数のオブジェクトを駆使したボードを作成する際に活躍するのがフレーム機能です。Miroのヘルプにはこのような記載があります。
フレームを使って、ボード上のコンテンツに構造を加えます。 フレームの追加、削除、カスタマイズが可能なほか、フレームを使用してボード上のコンテンツを簡単に移動させたり、フレームを相手にプレゼンテーションしたり、PDF としてエクスポートしたりすることができます。
https://help.miro.com/hc/ja/articles/360018261813
フレームは「枠」のようなもので、Miroの広大なボードのエリアを額縁や小さなエリアで区切って整理して使えるといったイメージでしょうか。たとえば、研修の場合、受講者Aさんの作業エリア、受講者Bさんの作業エリア、受講者Cさんの作業エリアというようにフレーム機能を使って区画を分けて使うのもよいでしょう。
Miroのヘルプによると、
フレームを使用してボード上のコンテンツを簡単に移動させたり、
https://help.miro.com/hc/ja/articles/360018261813
という挙動があります。これは、フレームの上に作成したコンテンツ(オブジェクト)は、フレームを移動すると一緒に移動するということです。また、
入れ子フレーム
https://help.miro.com/hc/ja/articles/360018261813
より広範囲なトピックやテーマ内に特定の情報やスライドを表示したい場合は、フレームの中にフレームを追加することができます。
というように、フレームを複数活用するテクニックの紹介があります。
一方で、
選択したオブジェクトをグループにまとめることができません。なぜですか?
https://help.miro.com/hc/ja/articles/360017730953
ー テーブル内のオブジェクトや、異なるフレームにあるオブジェクトはグループにまとめられませんので、ご了承ください。
という制限があります。
つまり、こうしたフレームの機能を活用するには、フレームの挙動を把握しておく必要があります。
ということで、フレームの挙動を確認してみました。
※本記事は、Miroのヘルプを参照しながら、実際に操作してまとめたものです。理解違いなどがありましたら、逐次修正していきます。
フレームとそれに所属するオブジェクト(コンテンツ)の関係の重要性
オブジェクトがどのフレームに属しているのか、もしくはどのフレームにも属していないのかは、とても重要です。
ヘルプにあるように、「フレームを使用してボード上のコンテンツを移動できる」「異なるフレームにあるオブジェクトはグループにまとめられない」という挙動があるからです。
たとえ、たまたまフレームの上にコンテンツ(オブジェクト)があっても、そのオブジェクトがそのフレームに属していないならば、一緒に移動したりできません。
フレームの中にオブジェクト(コンテンツ)を入れる(所属させる)ためには
そもそも、オブジェクトはひとつのフレームにしか、所属できません。そのため、なんらかのフレームに所属させることができるのは、現在、どのフレームにも属していないオブジェクトのみです。フレームに属していない場合、以下の方法でオブジェクトをフレームに所属させることができます。
- フレームを作成してから、フレーム上にオブジェクトを置く
- フレームを作成してから、フレーム上にオブジェクトを移動させる
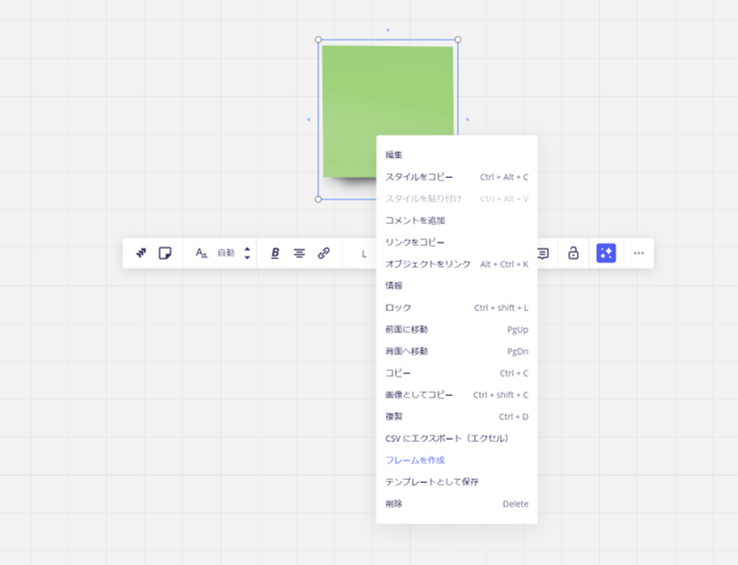
- オブジェクトを右クリックして出る「フレームを作成」でフレームを作る
- そのオブジェクトを所属させたいフレームにすでに所属しているオブジェクトと一緒にグループ化する(この場合、グループ化を解除した後も、一旦グループ化したオブジェクトが所属するフレームに所属するようになる)

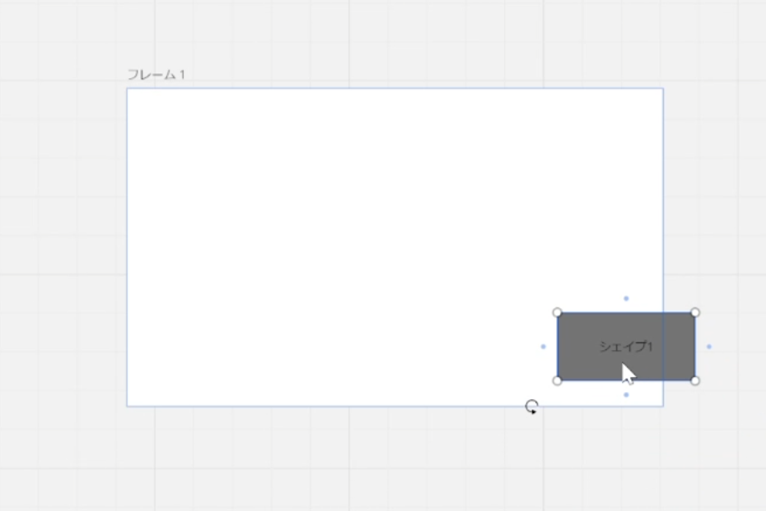
なお、フレームを作成してから、フレーム上にオブジェクトを移動させる場合、フレームの中に完全にオブジェクトが収まっている必要はありません。一部はみ出ていてもOKです。オブジェクトをドラッグしているときに、フレームの外枠が青色になる瞬間があります。青色になっている間に手を離せば、オブジェクトの一部がはみ出ていても、そのオブジェクトはそのフレームに所属します。また、オブジェクトをドラッグしてフレーム外に移動するときにも、外枠が青色でなくなる瞬間があります。それ以降は、そのオブジェクトはそのフレームの所属を外れます。
注意点
後からフレームのほうを移動した場合
フレームの上にオブジェクトがあっても、フレームに所属していないケースがあります。
オブジェクトがあるところへ、フレームを移動してきた場合です。位置的にはフレームの中にオブジェクトがあるように見えますが、たまたまフレームやオブジェクトがあるというような状況になります。この場合、フレームを移動しても、フレームと一緒にオブジェクトは移動せず、オブジェクトは置いて行かれるような形になります。
オブジェクトは移動しないで後からフレームを移動してきた場合、そのオブジェクトはそのフレームに所属しません。その場合には、フレームを正しい位置に配置した後、少しだけオブジェクトの方を動かします。すると、フレームの外枠が一瞬青色になります。これで、このオブジェクトはこのフレームに所属するようになります。
すでにどこかのフレームに所属している場合
オブジェクトを右クリックすると、「フレームを作成」のメニューでそのオブジェクトのすぐ外側にフレームを作成できます。このオブジェクトが、どのフレームにも所属していない場合には、作成したフレームに所属しますが、すでにどこかのフレームに所属している場合には、この操作で新たに作成したフレームに所属せず、すでに所属しているフレームに所属したままとなります。右クリックで明示的にフレームを作るので、誤解してしまいそうなので、注意が必要です。

新たに作成したフレームに所属を変えたい場合には、右クリックしてフレームを作成した後に、新たに作成したフレームの中でオブジェクトを少し移動させると、新たに作成したフレームのほうに所属がかわり(その瞬間、新たに作成したフレームの外枠が青色になります)、もとのフレームからは所属が外れます。
大まかにまとめると、
- オブジェクトはすでに所属しているフレームがあるとそのままは所属を変わらないし、所属を増やせない。
- フレームの中にオブジェクトを移動させることで、オブジェクトをフレームに所属させることができる。
- フレームに所属する瞬間、対象となるフレームの外枠が青色になる。
- すでに所属しているフレームから外れて新たなフレームに所属する瞬間も、対象となるフレームの外枠が青色になる。
という点になると考えます。
イメージとしては、(1)最初にフレームを作っておいて、(2)そこへオブジェクトを移動させていくという順番を意識するとよいのではないでしょうか。フレームより先にオブジェクトを作ったり、配置してしまった場合には、(1)フレームを動かして配置した後に、(2)改めてオブジェクトを動かすことで、この順番を実行します。
これで、オブジェクトがどのフレームに所属しているのかを把握しやすくなると思います。また、所属しているか否かを簡単に判別するには、少しだけフレームを動かしてみること。一緒に移動したオブジェクトは、所属しているということになります。
もうひとつ考えてみたい論点があります。
フレームの構造と、オブジェクトの層(レイヤー)の関係
フレームに層(レイヤー)の概念はあるのか
オブジェクトには層(レイヤー)の概念があり、配置順序を整理できました。
☛オブジェクトの層(レイヤー)については、こちらの記事をご覧ください。
では、フレームはどうでしょうか。

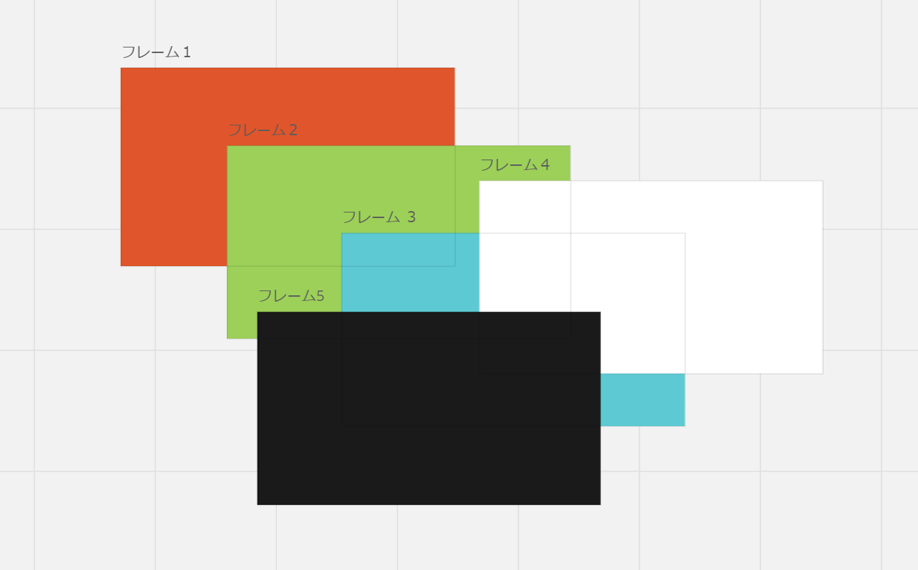
これは、「フレーム1」から「フレーム5」まで、1から5の順番でフレームを作成したものです。
フレームの塗りを設定しても少し透明度があるので透けて見えますが、見た目からすると、最初に配置した「フレーム1」が一番下にあり、最後に配置した「フレーム5」が一番上にあるように見えます。しかしながら、フレームを右クリックするなどして出したメニューには、「前面に移動」などのメニューがありません。そもそも、層(レイヤー)の概念がないように思われます。見た目上は層(レイヤー)の概念がありながらも、機能上は層(レイヤー)の概念がないといったところでしょうか。
フレームの塗りを設定すると、多少透明度があるものの、結構きっちりと色がつくため、一番上のフレームの塗りが目立ってしまいます。フレームを入れ子にして、複数重ねた場合、一番上のフレームの塗りが濃いと、濃い色が目立ってしまいます。入れ子にしたり、重ねたりして複数フレームを入れたい場合、濃い色のフレームを一番下に移動するということができないので、注意が必要です。見せたい順に入念に計画を立ててフレームを入れていく方法も「あり」かもしれません。しかしながら、あとからフレームを追加したくなった場合には、それが一番上に来てしまうので、場合によってはすべてのフレームを消去してやりなおしということにもなりかねません。
フレームは塗りをなしにするか、フレームの塗りとして使うのは1色程度の白などの薄いに留めておき、そのほかの濃い色を使いたい場合には必要に応じて、同じサイズの図形を配置し、そちらに着色した方がよいかもしれません。

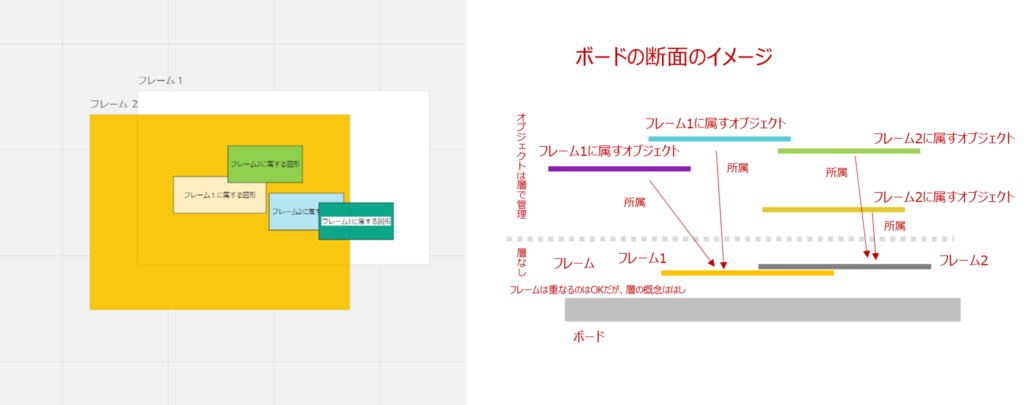
これらのことを総合して、図にしてみました。
- ボードの上では、フレームは入れ子にしたり複数を重ねて置けるが、上下関係はない。
- オブジェクト(コンテンツ)に関しては層(レイヤー)の概念があるが、それはフレームの層とは切り離されている。
- しかしながら、フレームが管理されている層よりは上にオブジェクトが管理されている層がある。
- オブジェクトは、それぞれ1つ以下のフレームに所属することができ、フレームを移動すると、所属するオブジェクトも移動する。
- オブジェクトの層(レイヤー)の概念は、フレームの作成された順番(見た目上の層)に影響を受けない。たとえ、最初に作成されたフレームに所属しているオブジェクトであっても、そのオブジェクトを一番上に置くこともできる。同じフレームに所属するオブジェクトの上下移動によって、オブジェクトの上下関係は変化しない。(同じフレームに所属するオブジェクトを「前面に移動」しても、同じフレームの他のオブジェクトの位置は変わらない。)
フレームの構造とオブジェクトの層(レイヤー)の機能や動作を把握できると、コンテンツを効率的に管理できそうです。整理整頓されたMiroは、効果・効率的な研修運営に役立ちます。こうした機能の把握に努めていきたいものです。


