Gather. townにoViceへのリンクを貼り付けるには
Gather. townもoViceも2Dメタバースとして似たような感じのサービスです。使い比べてみるために、両方を行ったり来たりできるように設定してみました。
具体的には、Gather. townのルーム内のオブジェクトからoViceのルームへ飛べるリンクを設定しました。その方法をご紹介いたします。
Gather. townでマップメーカー画面で操作
まずは、Gather. townにログインし、カスタマイズしたいルームでマップメーカー画面に入ります。

右下の「Customize」をクリックして出たメニューで「Edit in Mapmaker」をクリックすると、マップメーカー画面に入れます。

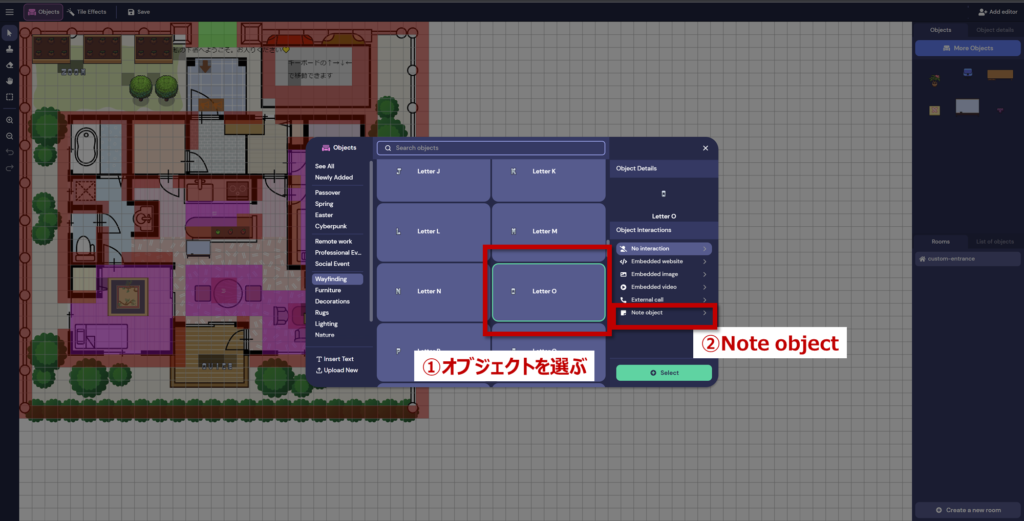
右上の「object」の中から「More object」をクリックして選択すると、画面真ん中にオブジェクトを選択して設定できる画面が出ます。
そこから好みのオブジェクトを探してクリックして選択した後、「Object Interaction」で「Note object」をクリックして選択します。

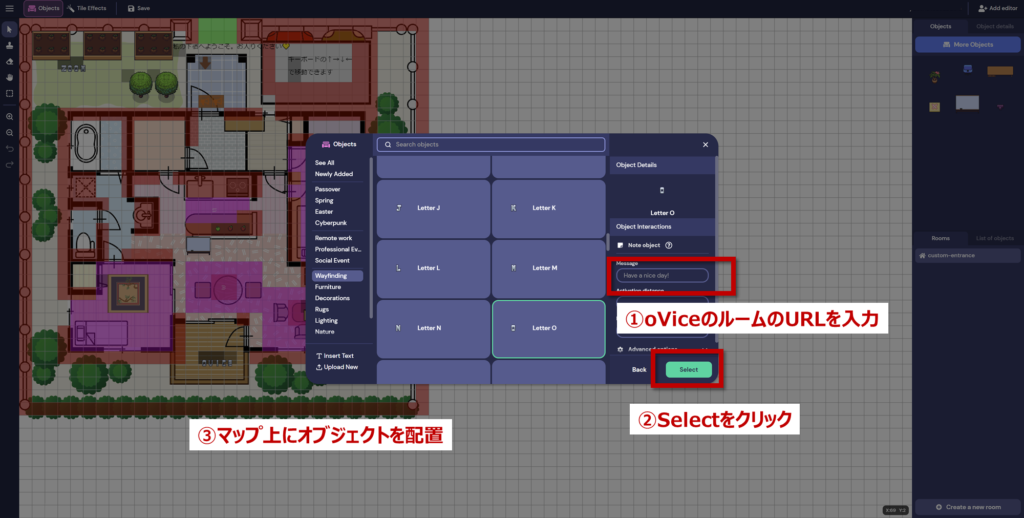
「Message」の欄にoViceのルームのURLを入力して、「Secect」をクリックして決定します。あとは、マップの上でオブジェクトを配置したい場所をクリックして配置すればOKです。
ひととおりの操作がおくぁったら、左上の「Save」をクリックして変更を保存しておきます。
参加者として動作確認
あとは、参加者として動作確認しておけば安心です。

通常画面に戻って、設置したオブジェクトに近づき、Xキーを押下します。
ノートが出て、URLが表示されます。このURLをクリックすると、ブラウザで別タブが開き、oViceにログインできます。
Object InteractionでEmbedded websiteを使うと?
実は、最初、oViceのURLを入力するのに、Note objectではなくEmbedded websiteを使おうとしました。

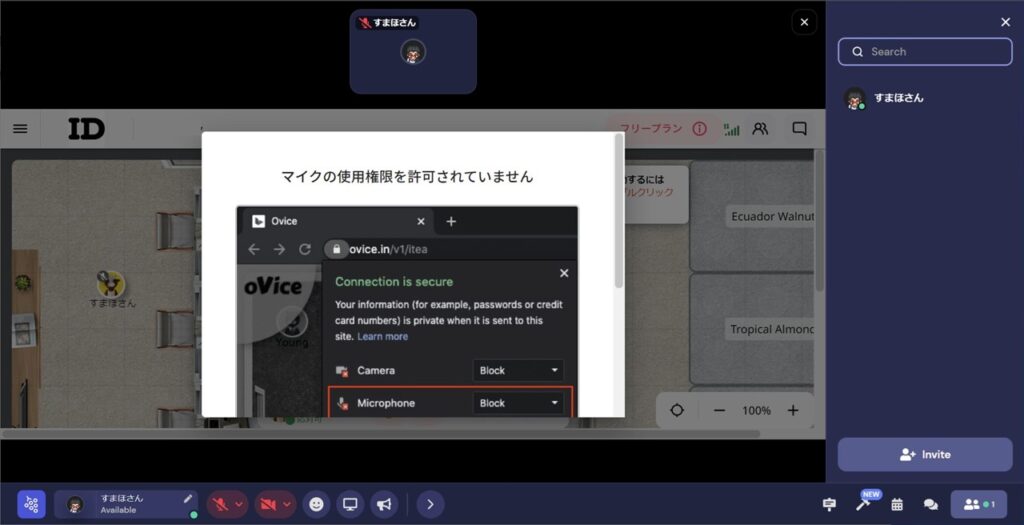
しかしながら……。設定はできるのですが、参加者としてこのオブジェクトにアクセスすると、このGather. townのブラウザタブ内でoViceのウェブページ(ログイン用ページ)が開くので、カメラやマイクといったデバイスの切り替えが難しい状況になってしまいました。この調整を参加者の方にお願いするのはちょっと大変そうです……。
ということで、Note objectを使うことで別タブでoViceを開くという方法にしてみました。
もっと良い方法もあるかと思います。研究していきたいと思います。